推荐使用 Vue Data Grid:强大的数据表解决方案
2024-05-24 13:52:38作者:盛欣凯Ernestine
Vue.js 框架中的数据管理一直是开发者的重点关注领域,而 Vue Data Grid 正是为了解决这一问题而生的开源项目。这个项目由 Lucien Lee 创建,灵感来源于 Virgil Pana 的设计,提供了一个互动式的复杂表格示例,展示了如何在 Vue.js 中优雅地处理数据交互。
1、项目介绍
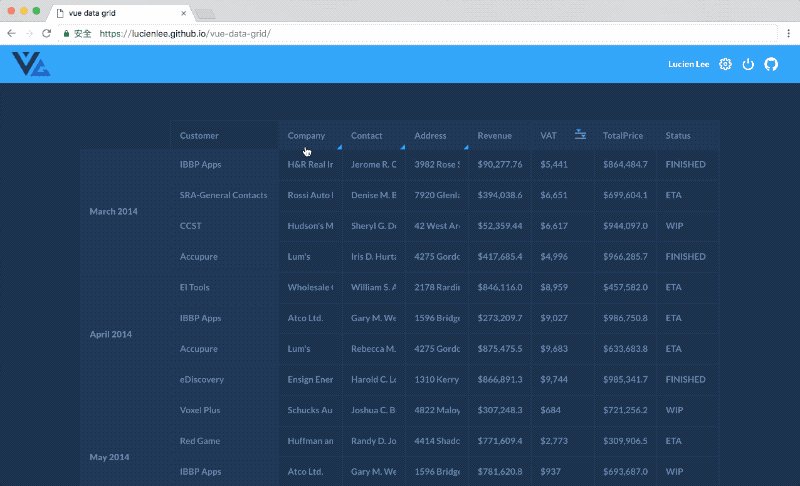
Vue Data Grid 是一个高度可配置的数据展示组件,它采用了实际的 HTML <table> 标签,保持了页面的语义性。不仅如此,项目还提供了实时加载 JSON 数据和导入自定义表格设置的功能,使得数据展现既灵活又可扩展。

有兴趣的话,不妨访问在线演示,亲身体验一下它的魅力。
2、项目技术分析
- 数据源与设置:数据从 JSON 文件加载,并且可以导入自定义的表格设置,方便进行扩展和定制。
- SVG 图标:通过 SVG 寓言的方式引入图标,保证了图标的清晰度和复用性。
- 自动分组:能够自动按月和年对数据进行分组。
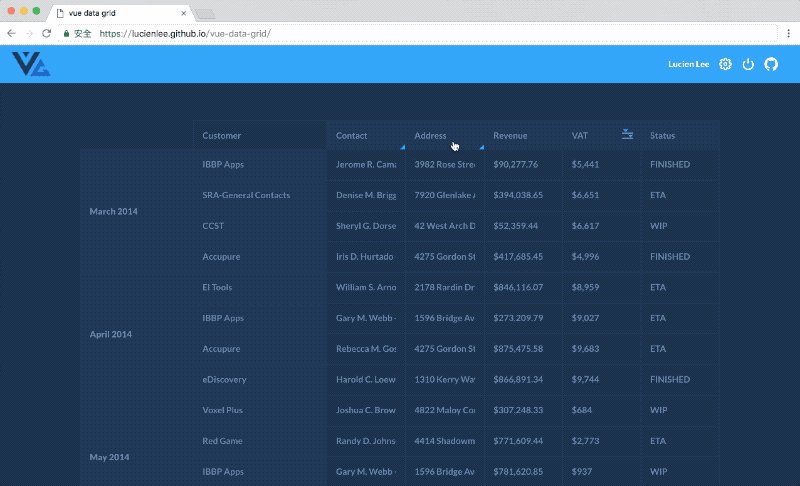
- 内容裁剪:长内容会被智能裁剪,并可通过点击列展开查看完整信息。
- 宽度计算:展开列的长度会根据数据自动计算。
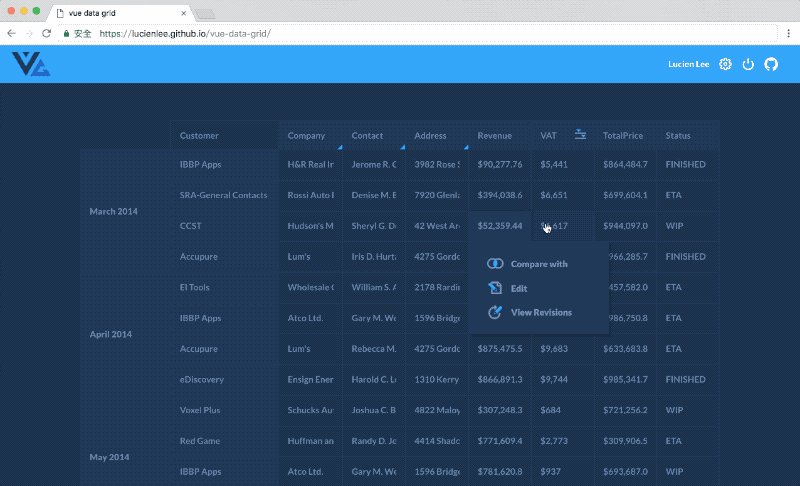
- 增强功能:单元格内设有更多选项或详细信息,例如链接到 Google Maps 进行查询。
- 排序与过滤:支持升序和降序排序,以及范围内的数据过滤,过滤条件根据数据自动设定。
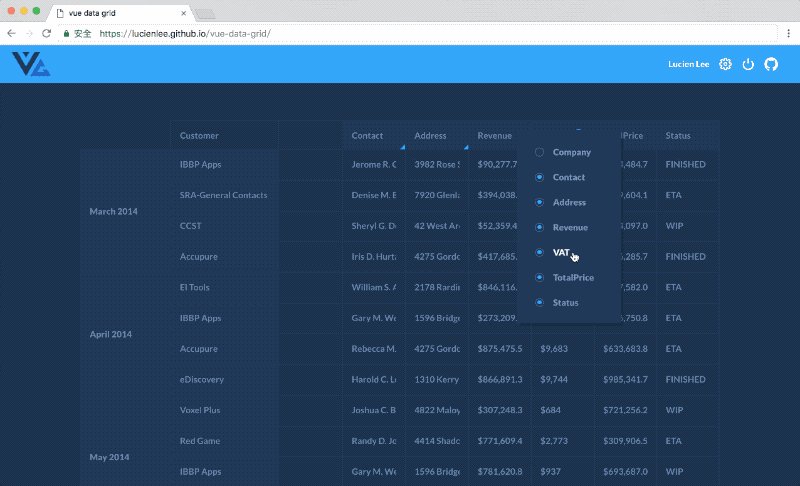
- 列选择:右键点击表头即可打开上下文菜单选择显示哪些列。
3、项目及技术应用场景
Vue Data Grid 适用于任何需要处理大量数据并希望实现高交互性的 Web 应用场景。无论是企业级后台系统,还是数据分析平台,甚至是电子商务网站的产品列表,都可以利用其功能强大的表格组件来提升用户体验。
4、项目特点
- 灵活性:易于集成,支持多种数据源和自定义设置。
- 性能优化:内容自动截取,减少不必要的渲染负担。
- 美观易用:遵循 Virgil Pana 的出色设计,提供良好的用户交互体验。
- 可扩展性:可以通过扩展配置文件轻松增加新的功能或修改现有行为。
如果你正在寻找一个能在 Vue.js 中无缝集成的高级数据网格组件,那么 Vue Data Grid 绝对值得你尝试。只需简单的命令行操作(如 yarn run dev 开发模式、yarn run build 生产模式),就能将它部署到你的项目中,让你的数据管理工作变得更加轻松高效。
登录后查看全文
热门项目推荐
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08
KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
项目优选
收起
OpenHarmony documentation | OpenHarmony开发者文档
Dockerfile
539
3.76 K
Ascend Extension for PyTorch
Python
344
412
本项目是CANN提供的数学类基础计算算子库,实现网络在NPU上加速计算。
C++
886
605
openEuler内核是openEuler操作系统的核心,既是系统性能与稳定性的基石,也是连接处理器、设备与服务的桥梁。
C
337
182
暂无简介
Dart
777
192
deepin linux kernel
C
27
11
🎉 (RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue3 & Vite、Element Plus 的前后端分离权限管理系统
Vue
1.34 K
757
React Native鸿蒙化仓库
JavaScript
303
356
openJiuwen agent-studio提供零码、低码可视化开发和工作流编排,模型、知识库、插件等各资源管理能力
TSX
987
252
仓颉编译器源码及 cjdb 调试工具。
C++
154
896