探索LottieSharp:为WPF应用注入生动动画的力量

1、项目介绍
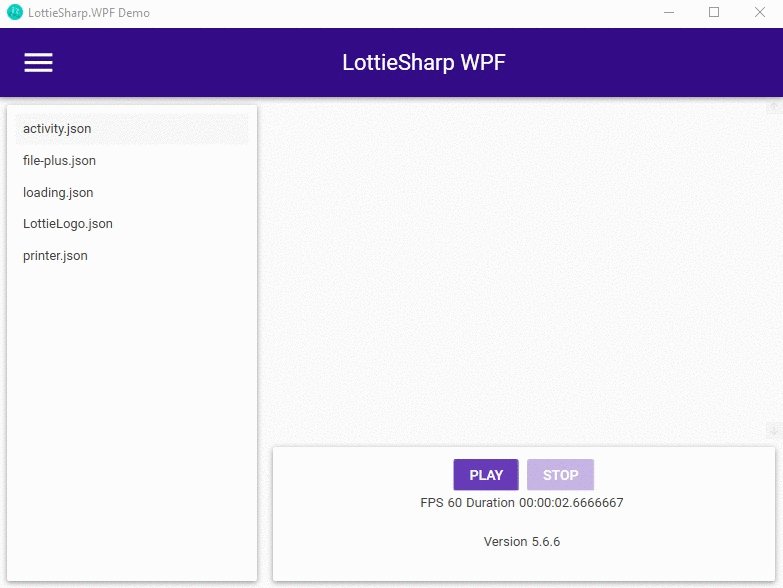
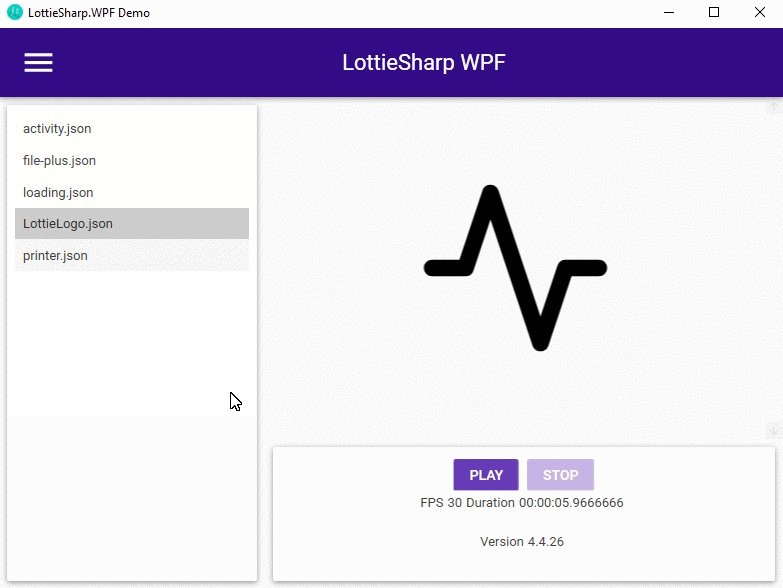
LottieSharp是一个专为WPF应用程序设计的开源库,它使您能够在您的应用中播放精彩的Lottie动画,从而提升UI的视觉吸引力和交互体验。通过利用SkiaSharp和Skottie的强大功能,LottieSharp支持.NET 6和.NET Framework 4.7,让您可以轻松地将矢量动画引入桌面应用。
2、项目技术分析
LottieSharp的核心是它的轻量级和高效性。它能够解析Lottie文件,这些文件是以JSON格式编码的动画数据,然后在WPF环境中实时渲染。SkiaSharp,一个跨平台的2D图形库,为LottieSharp提供了底层的渲染支持。通过结合Skottie的功能,LottieSharp实现了对复杂的After Effects动画的完美复现,包括平滑的帧率和流畅的循环播放。
3、项目及技术应用场景
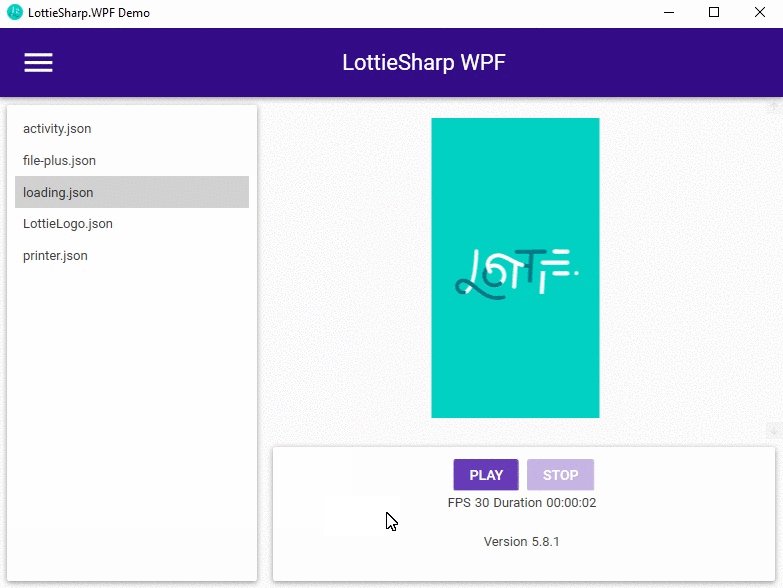
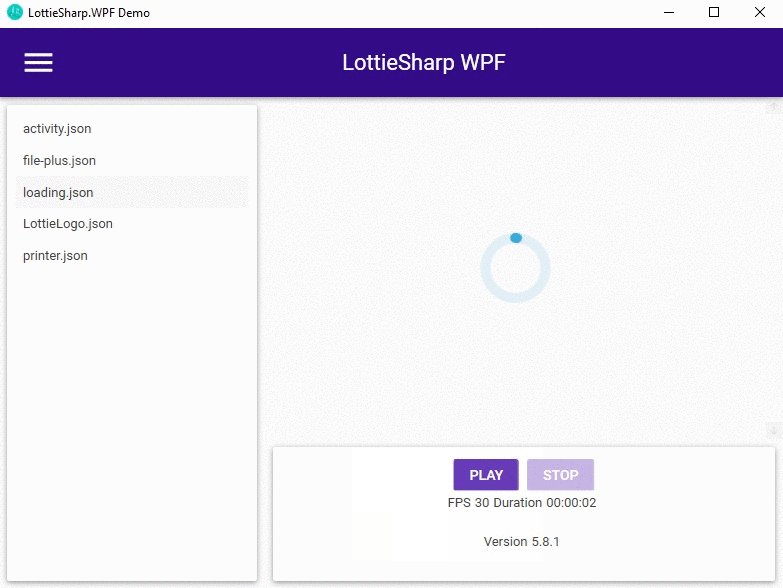
无论是创建引人注目的启动画面、设计动态按钮、构建漂亮的加载指示器,还是制作丰富的用户反馈提示,LottieSharp都能发挥关键作用。因为Lottie动画体积小巧,且可缩放不失真,所以它们特别适合用于各种屏幕尺寸的设备上。此外,通过简单的属性绑定,开发者可以在MVVM模式下轻松控制动画的播放和重复次数,极大地提升了开发效率。
4、项目特点
- 易于集成:只需一行命令行即可通过NuGet包管理器安装。
- 资源路径支持:支持从本地文件或资源流中加载Lottie文件。
- 动画缩放:允许您按需调整动画大小,无需修改原始文件。
- 灵活的事件和方法:提供OnStop事件处理程序以及PlayAnimation和StopAnimation方法以控制播放状态。
- 持续更新:开发团队不断改进功能和性能,确保兼容性和稳定性。

要开始使用LottieSharp,只需添加到项目,并在XAML中嵌入LottieAnimationView控件,然后设置相关属性,如自动播放、重复计数等。查看项目README中的示例代码,开始您的动画之旅!
请访问LottieFiles获取免费的Lottie动画资源,或使用Adobe After Effects、Framer等工具创作您自己的动画。
总的来说,LottieSharp为WPF开发者提供了一种强大的方式,用以增强应用程序的用户体验,使其更具活力和趣味性。立即尝试,让我们一起创造令人印象深刻的动画效果吧!
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08
KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00