探秘CRNumberFadedAnimation:一款惊艳的数字动画库
在iOS开发的世界里,动画效果往往是提升用户体验的关键一环。今天,我们要向您推荐一个令人眼前一亮的开源项目——CRNumberFadedAnimation。这是一个由开发者CRAnimation精心打造的数字过渡动画库,它不仅再现了一个极具创意的数字切换效果,而且可应用于多种场景,让你的应用更加生动有趣。
1. 项目介绍
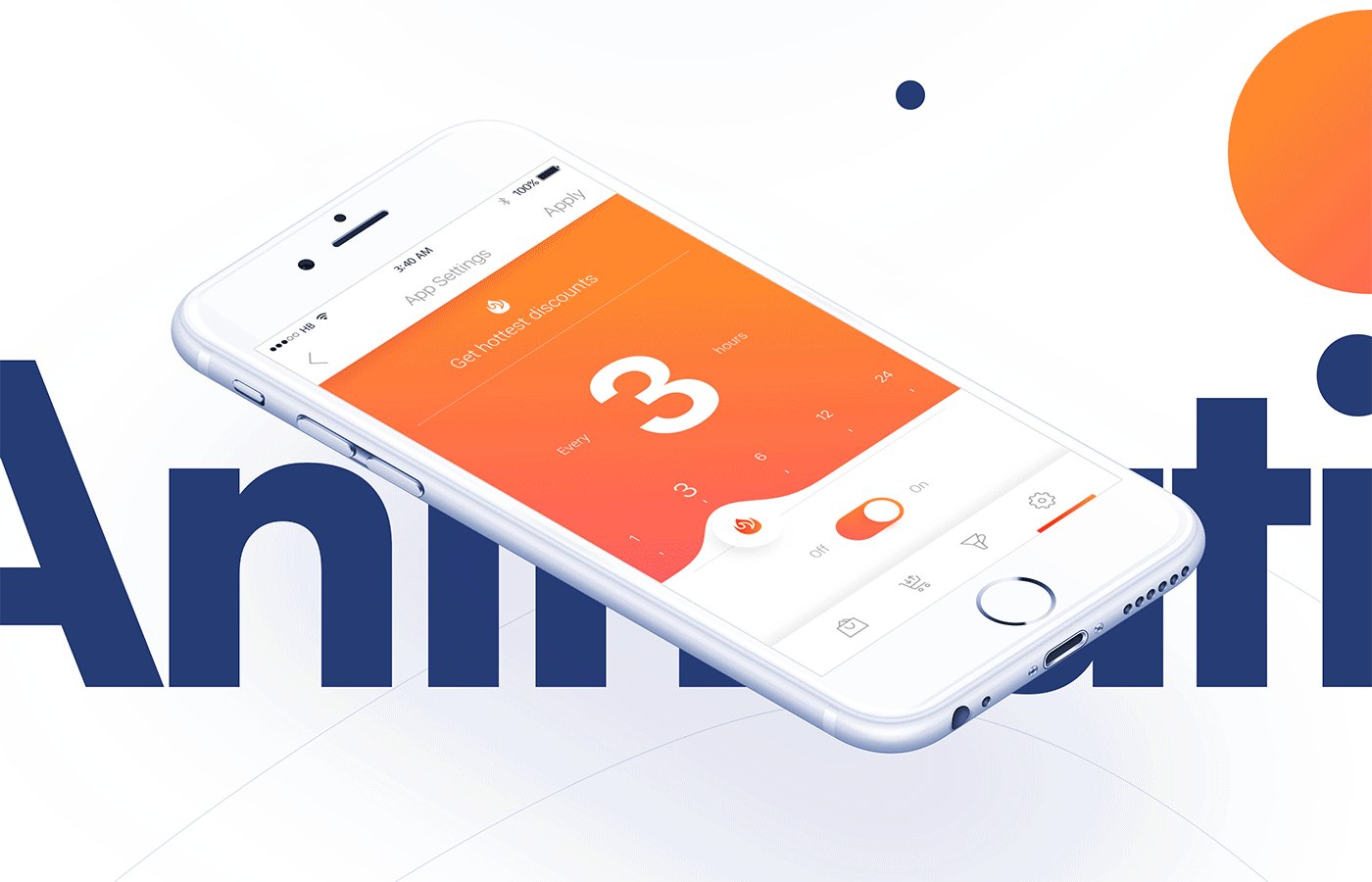
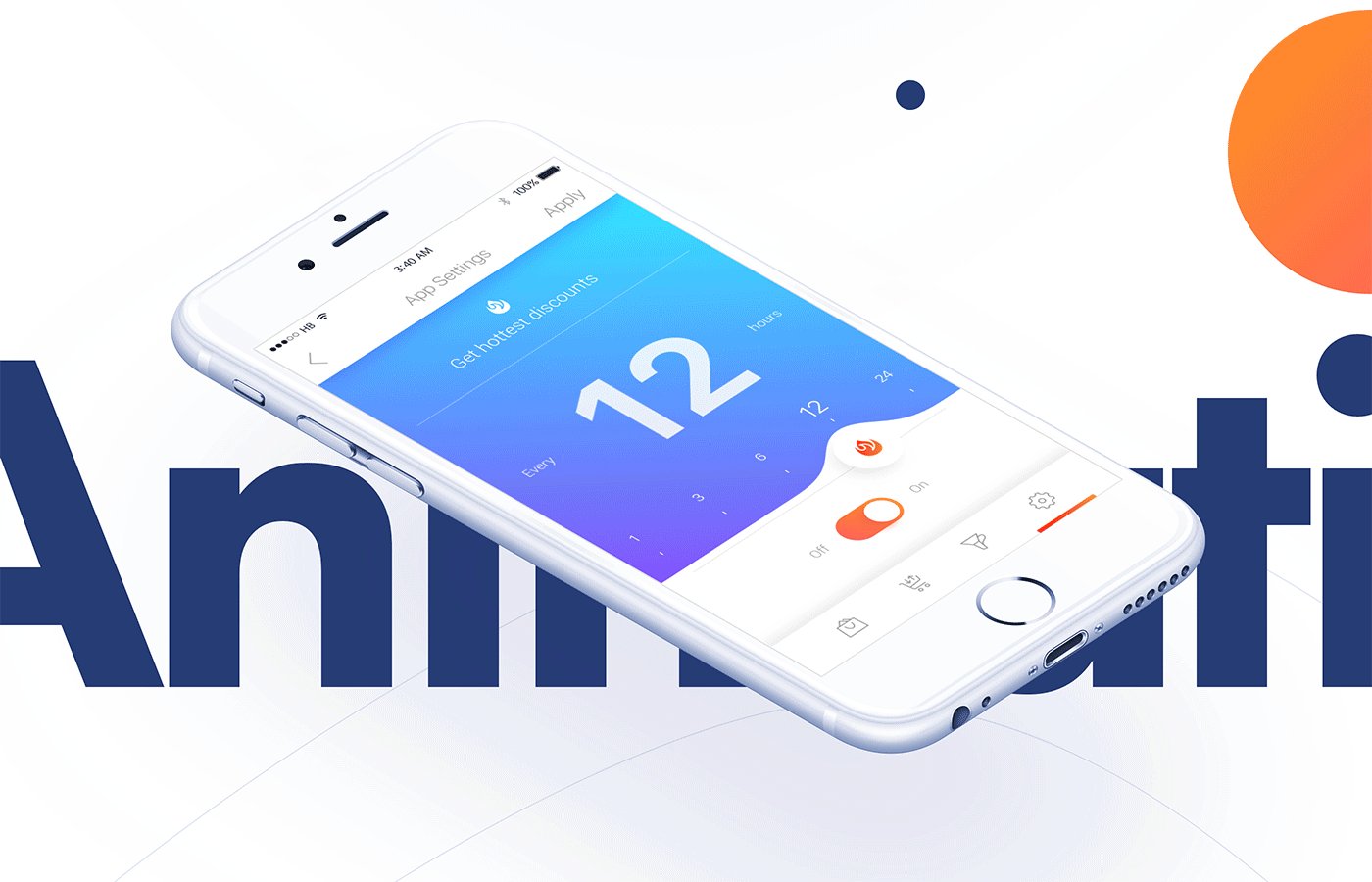
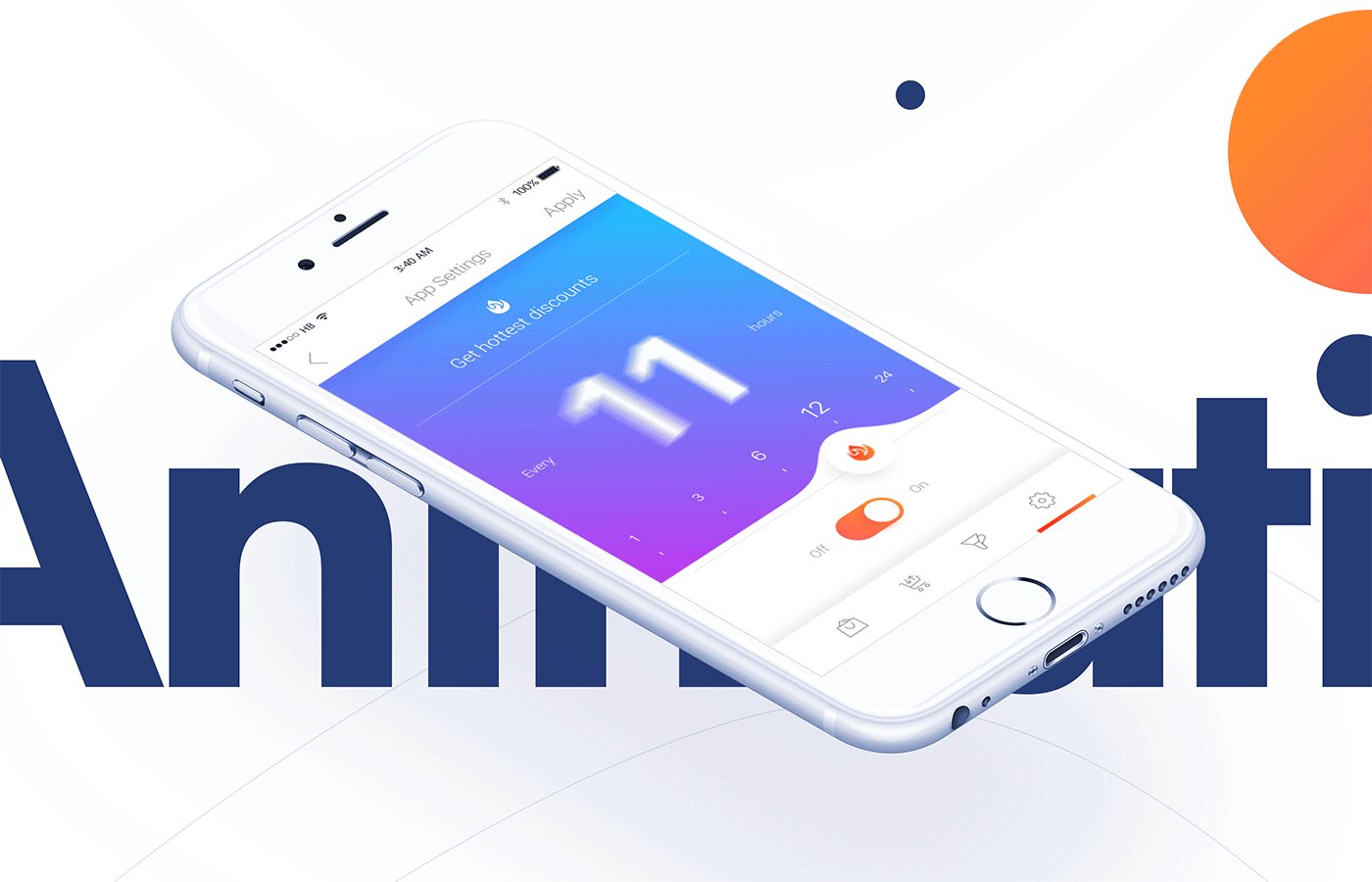
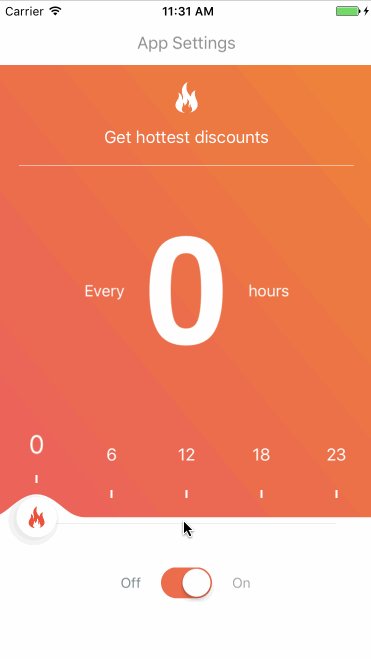
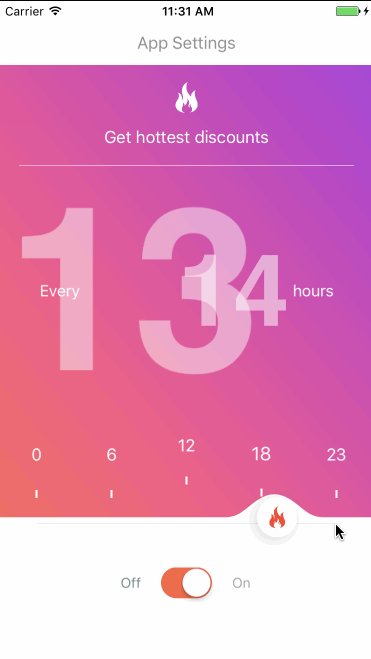
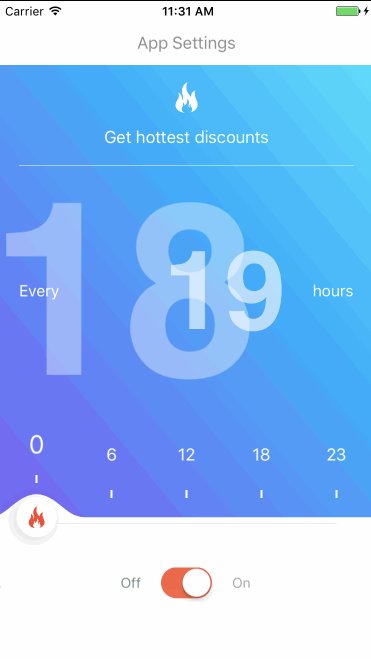
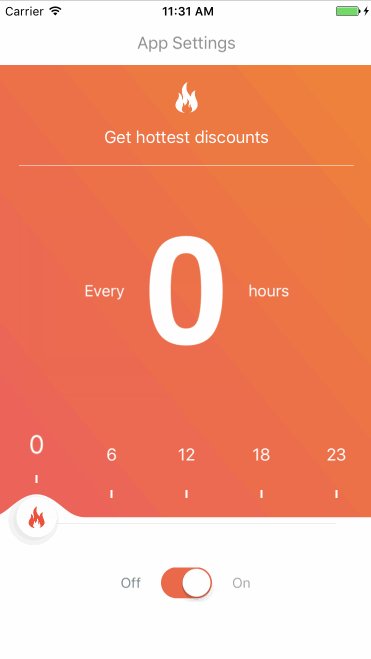
CRNumberFadedAnimation灵感来源于Behance上的一款设计作品,其独特之处在于它能在数字之间进行优雅地过渡与变换。原始的动画效果展示了数字在屏幕上的断续变化,而经过开发者3周的努力,这一视觉效果被完美地转化成代码,实现了动态的效果。

最终实现的效果则更为流畅和精致:

2. 项目技术分析
该项目的核心组件包括三个可复用的UILabel,它们共同协作以呈现动画效果。通过智能管理这些标签,开发者确保了内存效率,并降低了资源消耗。此外,CRNumberFaded还提供了一系列可定制的属性和方法,如字体、颜色,以及是否启用无限滚动等设置。
同时,项目还包括了一个自定义滑杆控件CRSlider和滑杆指示器控件CRSliderIndicator。CRSlider对原生UISlider进行了扩展,提供了更多的自定义选项,而CRSliderIndicator则巧妙地利用了贝塞尔曲线来模拟滑杆指示的平滑过渡。
3. 项目及技术应用场景
CRNumberFadedAnimation适合用于显示实时变化的数据,比如计步器、评分系统或是股票价格等,任何需要展示数字增加或减少的情景都能运用这项技术。同时,配合CRSlider和CRSliderIndicator,可以构建出高级且个性化的滑动选择界面,让用户体验更上一层楼。
4. 项目特点
- 高度可定制:你可以自由调整字体、颜色、布局,甚至是否允许无限循环滚动。
- 性能优良:仅使用三个标签来实现数字切换,有效减少了内存占用。
- 易于集成:简单明了的API设计,让开发者能够快速地将动画添加到自己的项目中。
- 完整生态:包括CRNumberFaded、CRSlider和CRSliderIndicator在内的多个组件,覆盖了数字动画和滑杆交互的全面需求。
如果您正在寻找一个能够为您的应用增添一抹独特魅力的技术,CRNumberFadedAnimation无疑是一个值得尝试的选择。赶紧行动起来,让它为您的用户带来惊喜吧!
代码在这里:CRNumberFadedAnimation
快乐编程,期待你的加入!
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08
KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00