推荐一款创新布局库:HFCardCollectionViewLayout
在iOS开发中,追求用户体验的差异化和丰富性是关键。HFCardCollectionViewLayout就是这样一款能够为你的应用增添独特魅力的开源库,它提供了一种类似提醒和钱包应用中的卡片堆栈布局效果。
项目介绍
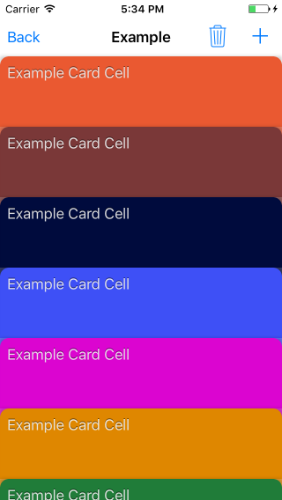
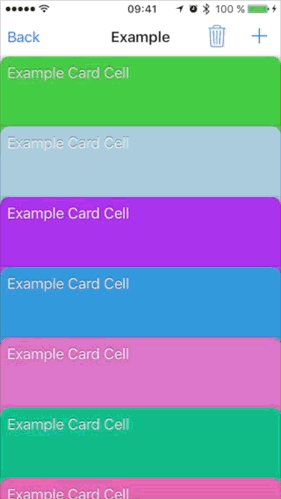
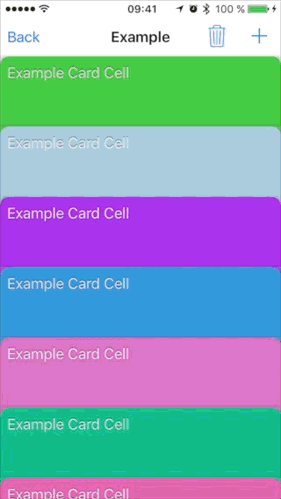
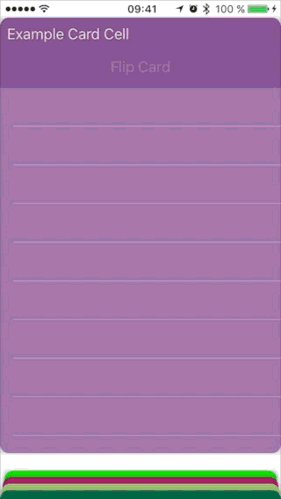
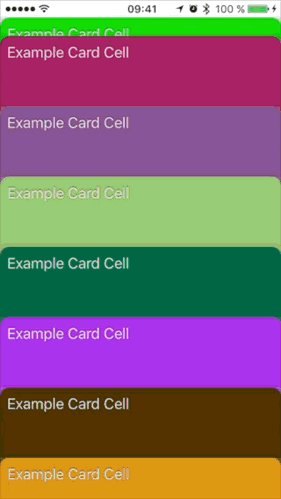
HFCardCollectionViewLayout是一个基于UICollectionView的自定义布局类,它可以创建出富有立体感的卡片堆叠界面。用户可以翻转卡片查看背面,还可以拖动调整卡片顺序。其简洁的集成方式只需设置CollectionView的布局类,让你轻松实现动态卡片效果。


技术分析
此项目采用了Swift编程语言,支持多种安装方式(如CocoaPods, Swift Package Manager, Carthage等)。其中的HFCardCollectionViewLayout类提供了丰富的选项配置,包括卡片是否可翻转、移动和排列顺序等。此外,还提供了HFCardCollectionViewCell来创建具有圆角和阴影效果的卡片样式。
值得注意的是,由于某些情况下插入卡片时可能出现问题,项目推荐使用HFCardCollectionView代替UICollectionView。同时,HFCardCollectionViewLayout还继承了UICollectionViewDelete协议,方便实现委托方法。
应用场景
HFCardCollectionViewLayout适用于任何需要动态展示信息的应用,比如:
- 任务管理器:每个任务作为一个卡片,翻转显示详细信息。
- 钱包应用:信用卡或优惠券以堆叠形式展示。
- 图片浏览应用:每张图片作为一个卡片,用户可以自由排序。
项目特点
- 翻转动画:模拟真实卡片翻转效果,展现卡片背面信息。
- 动态移动:用户可以随意拖动卡片,改变它们的顺序。
- 自定义选项:丰富的参数设置,允许在Interface Builder中进行调整。
- 简单集成:仅需设置CollectionView的布局类即可生效。
HFCardCollectionViewLayout不仅提供了优秀的视觉体验,还为开发者带来了极大的灵活性,使得创建动态卡片界面变得更加简单。
结语
如果你正在寻找一种独特且互动性强的界面布局方案,HFCardCollectionViewLayout绝对是值得尝试的选择。它将为你的应用带来无与伦比的用户体验,让每一次滑动和点击都充满乐趣。现在就加入到这个开源项目中,探索更多可能吧!
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08
KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00