推荐:d3-interpolate-path —— 动画SVG路径的利器
2024-05-21 09:17:04作者:翟江哲Frasier
在探索数据可视化的世界中,SVG路径动画无疑是一种强大的工具,能够生动地展示数据的变化。而d3-interpolate-path正是这样一款专为SVG路径插值优化的轻量级库,无需依赖其他包,却能提供高效且流畅的动画效果。
项目简介
d3-interpolate-path 是一个独立的JavaScript库,它扩展了d3的插值功能,特别针对SVG <path> 元素进行优化。此外,它还支持直接处理SVG路径命令的对象表示形式,方便在canvas或WebGL环境中使用。这个项目旨在改善基于D3的数据可视化的路径动画效果,并通过直观的示例和详细的文档帮助开发者轻松上手。
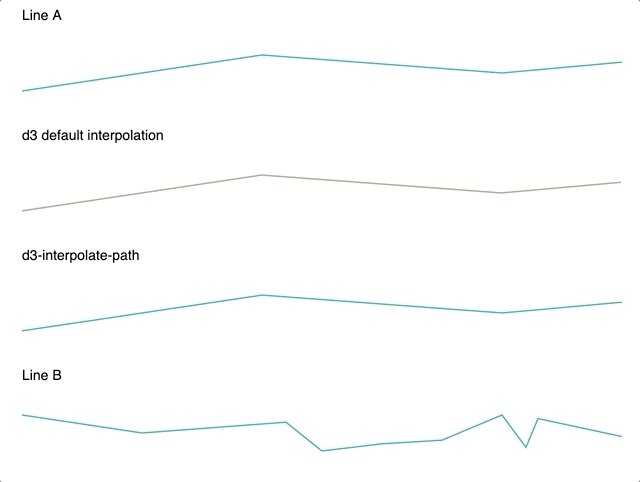
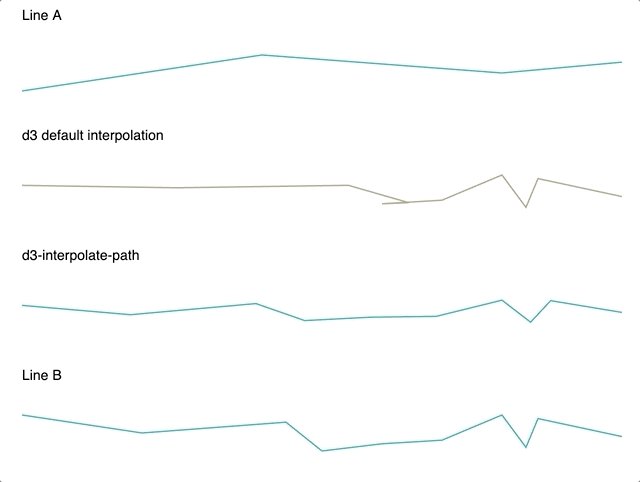
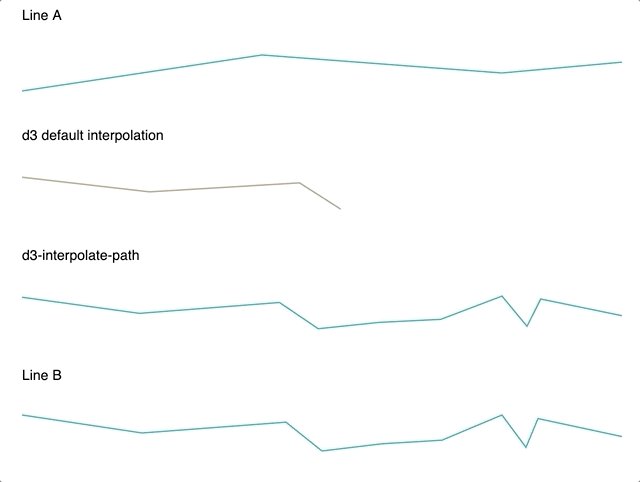
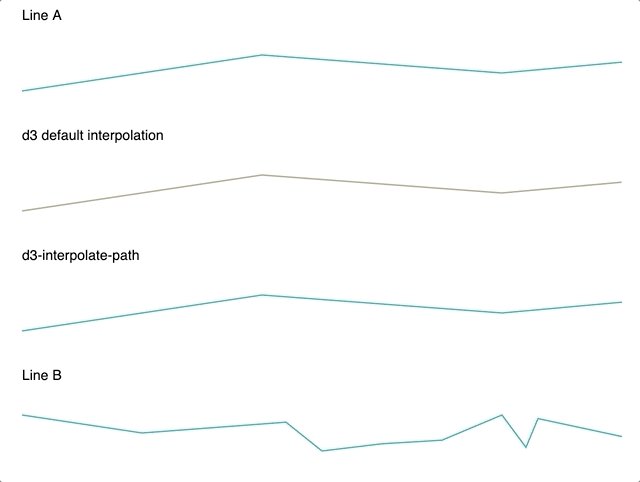
 (查看完整的演示:d3-interpolate-path 演示)
(查看完整的演示:d3-interpolate-path 演示)
技术分析
- 插值算法:d3-interpolate-path 使用De Castlejau's算法处理贝塞尔曲线,保证了线性和非线性过渡的平滑性。
- 智能扩展:库会自动将起始和结束路径扩展至相同数量的点,然后进行插值运算,确保动画的精准控制。
- 通用性:不仅可以用于SVG路径,还能与对象数组形式的路径指令协同工作,为多平台应用提供便利。
- 无依赖性:尽管在Web环境下仍保持与d3的兼容,但已不再依赖d3核心库,降低了整体依赖关系。
应用场景
- 数据可视化:在图表的动态更新过程中,平滑过渡的路径动画可以极大地提升用户体验。
- UI设计:用于创建优雅的SVG图形过渡效果,增强网页或应用的视觉吸引力。
- 教育和科学可视化:使复杂的数据流动过程更易于理解。
项目特点
- 高性能:针对SVG路径进行了专门优化,确保动画运行顺畅,不拖慢页面性能。
- 易用性:简洁API设计,使得集成到现有项目中变得简单快捷。
- 灵活性:支持通过
excludeSegment参数排除特定段落,如处理d3-area的边缘问题,实现更为精细的控制。 - 跨平台:除了SVG,还可以直接处理命令对象,在canvas和WebGL等环境中同样适用。
示例用法
var line = d3.line()
.curve(d3.curveLinear)
.x(function (d) { return x(d.x); })
.y(function (d) { return y(d.y); });
d3.select('path.my-path')
.transition()
.duration(2000)
.attrTween('d', function (d) {
var previous = d3.select(this).attr('d');
var current = line(d);
return d3.interpolatePath(previous, current);
});
获取和开发
如果你是NPM用户,可以通过npm install d3-interpolate-path安装;也可以直接下载最新发布的版本。对于开发,可以利用提供的脚本进行编译和测试。
现在,就让d3-interpolate-path为你的SVG路径动画注入新的活力吧!无论是构建引人入胜的可视化,还是创造独一无二的UI体验,它都是你的理想之选。
登录后查看全文
热门项目推荐
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 Baichuan-M3-235BBaichuan-M3 是百川智能推出的新一代医疗增强型大型语言模型,是继 Baichuan-M2 之后的又一重要里程碑。Python00
Baichuan-M3-235BBaichuan-M3 是百川智能推出的新一代医疗增强型大型语言模型,是继 Baichuan-M2 之后的又一重要里程碑。Python00 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
最新内容推荐
Degrees of Lewdity中文汉化终极指南:零基础玩家必看的完整教程Unity游戏翻译神器:XUnity Auto Translator 完整使用指南PythonWin7终极指南:在Windows 7上轻松安装Python 3.9+终极macOS键盘定制指南:用Karabiner-Elements提升10倍效率Pandas数据分析实战指南:从零基础到数据处理高手 Qwen3-235B-FP8震撼升级:256K上下文+22B激活参数7步搞定机械键盘PCB设计:从零开始打造你的专属键盘终极WeMod专业版解锁指南:3步免费获取完整高级功能DeepSeek-R1-Distill-Qwen-32B技术揭秘:小模型如何实现大模型性能突破音频修复终极指南:让每一段受损声音重获新生
项目优选
收起
deepin linux kernel
C
27
11
OpenHarmony documentation | OpenHarmony开发者文档
Dockerfile
539
3.76 K
Ascend Extension for PyTorch
Python
348
414
本项目是CANN提供的数学类基础计算算子库,实现网络在NPU上加速计算。
C++
889
609
openEuler内核是openEuler操作系统的核心,既是系统性能与稳定性的基石,也是连接处理器、设备与服务的桥梁。
C
338
185
openJiuwen agent-studio提供零码、低码可视化开发和工作流编排,模型、知识库、插件等各资源管理能力
TSX
986
252
openGauss kernel ~ openGauss is an open source relational database management system
C++
169
233
暂无简介
Dart
778
193
🎉 (RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue3 & Vite、Element Plus 的前后端分离权限管理系统
Vue
1.34 K
758
华为昇腾面向大规模分布式训练的多模态大模型套件,支撑多模态生成、多模态理解。
Python
114
140