探秘混合地图:mixmap——WebGL的交互式地图渲染库
2024-05-29 11:58:56作者:苗圣禹Peter
在当今数据可视化盛行的时代,制作出引人入胜的地图至关重要。mixmap 是一款专为 WebGIS 设计的高效工具,它将 WebGL 的强大性能与灵活的定制选项相结合,让你可以轻松创建并控制交互式的地图应用。
1. 项目介绍
mixmap 提供了一个基础的 WebGL 地图框架,并且非常注重对渲染流程的直接访问。通过这个库,你可以自由地加载数据,自定义几何体到投影的转换(在顶点着色器中实现),并在片段着色器中进行颜色处理。最有趣的是,即使页面上有多个地图,mixmap 也能轻松应对,保持高性能和稳定性。

2. 技术解析
mixmap 内部利用了 regl 和 regl-component,确保高效管理和共享 WebGL 上下文。即使当 DOM 根节点被分离时,由于丢失 WebGL 上下文,mixmap 也能够恢复到原来的状态,保证了良好的响应性和可靠性。
- 直接访问顶点和片段着色器
- 设置任意属性和统一值
- 自由选择任意投影和坐标系
- 避免 WebGL 上下文过载
- 与现代前端框架或纯 HTML 兼容
- 测试验证可与 React 和 Choo 等 VDOM 库一起工作
3. 应用场景
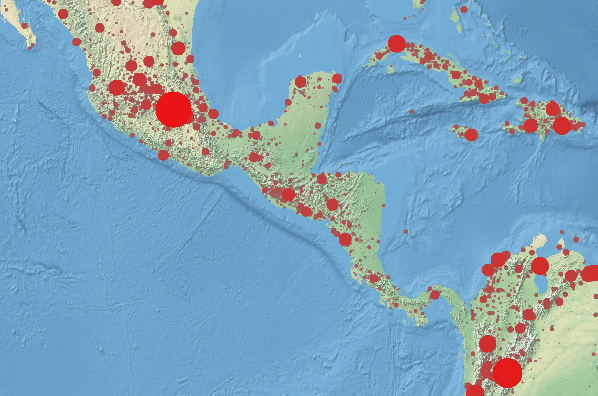
- 大数据可视:如示例所示,可在单个页面上展示数十万个城市的分布。
- 动态地图:用于实时更新的数据,例如天气变化、交通流量等。
- 交互式地图服务:提供给用户缩放、拖拽等互动操作的地图应用。
- 多地图叠加:在一个页面上展示多个不同数据集的地图层。
4. 项目特点
- 直接的着色器控制:允许开发者深入到渲染过程的核心,以实现独特的视觉效果。
- 高效的资源管理:一次加载,多次复用,减少网络负载。
- 跨框架兼容:无论你是 Vue、React 还是 Angular 用户,都能轻松集成。
- 强大的恢复机制:即使面临复杂的页面状态改变,也能保持稳定运行。
如果你想深入了解并尝试 mixmap,可以通过其提供的示例代码进行实践,或者查看 项目文档 获取更多详细信息。
无论是开发地图应用的新手还是经验丰富的老手,mixmap 都能为你带来全新的体验。现在就加入进来,探索这个充满无限可能的世界吧!
登录后查看全文
热门项目推荐
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08
KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
项目优选
收起
OpenHarmony documentation | OpenHarmony开发者文档
Dockerfile
538
3.76 K
Ascend Extension for PyTorch
Python
343
410
本项目是CANN提供的数学类基础计算算子库,实现网络在NPU上加速计算。
C++
886
602
openEuler内核是openEuler操作系统的核心,既是系统性能与稳定性的基石,也是连接处理器、设备与服务的桥梁。
C
337
181
暂无简介
Dart
775
192
deepin linux kernel
C
27
11
🎉 (RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue3 & Vite、Element Plus 的前后端分离权限管理系统
Vue
1.34 K
757
React Native鸿蒙化仓库
JavaScript
303
356
openJiuwen agent-studio提供零码、低码可视化开发和工作流编排,模型、知识库、插件等各资源管理能力
TSX
987
252
仓颉编译器源码及 cjdb 调试工具。
C++
154
895