探索Vue的奇妙组件:FAB - 浮动动作按钮
2024-05-23 22:30:44作者:何举烈Damon

当你寻找一种优雅的方式在你的Vue应用中添加互动性时,FAB(Floating Action Button)是一个不容忽视的选择。这是一个专为Vue设计的浮动动作按钮组件,支持多个操作,让用户体验更上一层楼。
项目介绍
Vue-FAB是Vue.js框架内的一个强大且高度可定制化的组件,它提供了浮动动作按钮的功能,允许你轻松地添加多个操作按钮到你的页面。这个组件不仅外观精美,而且功能丰富,能够触发自定义事件,与你的应用程序无缝集成。
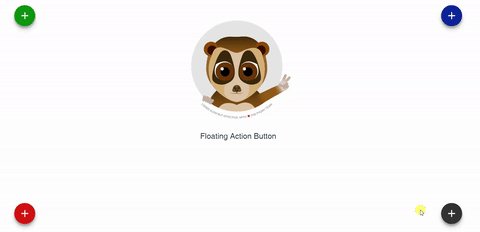
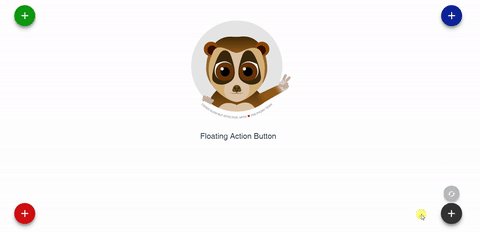
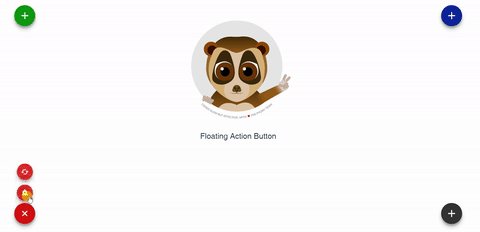
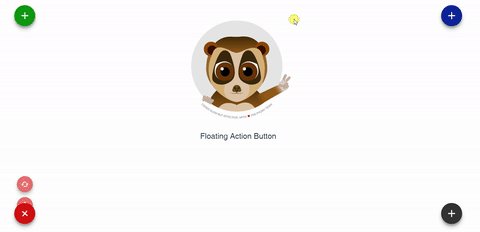
在线演示,让你直观感受Vue-FAB的魅力。
项目技术分析
Vue-FAB依赖于Google的Material Icons库和Animate.css库,提供了丰富的图标选择和平滑的动画效果。该组件的属性设置全面,允许你控制按钮的颜色、位置、z-index,甚至是涟漪效果和图标大小。
核心属性包括:
bg-color:自定义背景颜色。position:控制按钮的位置,有四个方向可供选择。position-type:设置固定或绝对定位。actions:定义按钮的行为,包括事件名、图标和提示信息。
应用场景
Vue-FAB适用于任何需要快速访问主要功能或者希望突出某个操作的场景,如:
- 社交媒体应用中的分享或添加按钮。
- 文件管理器中的保存或刷新操作。
- 搜索结果页的过滤或排序选项。
项目特点
- 多操作支持:你可以添加任意数量的操作按钮,每个都有独立的事件监听器。
- 动态效果:内置涟漪效果和旋转动画,增加交互体验。
- 高度可定制:通过属性调整按钮样式,使其完美融入你的界面设计。
- 简单集成:只需安装并导入组件,然后配置数据和方法即可开始使用。
- 易于扩展:可与其他Vue插件和库一起使用,以实现更复杂的功能。
通过以下代码示例,尝试将Vue-FAB引入你的下一个项目,提升你的应用界面的吸引力和实用性:
<template>
<fab :actions="fabActions"
@cache="cache"
@alertMe="alert"
></fab>
</template>
...
<script>
import fab from 'vue-fab'
export default {
components: {
fab
},
data() {
return {
bgColor: '#778899',
position: 'top-right',
fabActions: [
{ name: 'cache', icon: 'cached' },
{ name: 'alertMe', icon: 'add_alert' }
]
}
},
methods: {
cache() {
console.log('Cache Cleared');
},
alert() {
alert('Clicked on alert icon');
}
}
}
</script>
现在,轮到你了,去发掘Vue-FAB无限的可能性,为你的应用增添一份独特的魅力吧!
登录后查看全文
热门项目推荐
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08
KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
项目优选
收起
deepin linux kernel
C
27
11
OpenHarmony documentation | OpenHarmony开发者文档
Dockerfile
537
3.75 K
暂无简介
Dart
773
191
Ascend Extension for PyTorch
Python
343
406
🎉 (RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue3 & Vite、Element Plus 的前后端分离权限管理系统
Vue
1.34 K
754
🍒 Cherry Studio 是一款支持多个 LLM 提供商的桌面客户端
TypeScript
1.07 K
97
React Native鸿蒙化仓库
JavaScript
303
355
openEuler内核是openEuler操作系统的核心,既是系统性能与稳定性的基石,也是连接处理器、设备与服务的桥梁。
C
337
179
AscendNPU-IR
C++
86
141
openJiuwen agent-studio提供零码、低码可视化开发和工作流编排,模型、知识库、插件等各资源管理能力
TSX
986
248