推荐一个强大的Flutter分组列表库:Grouped_list
在寻找一种优雅的方式来组织你的Flutter应用中的数据列表吗?那么,Grouped_list可能是你需要的解决方案。这个开源库提供了一个可定制的ListView,允许你将列表项分组到各个区域,并且每个区域可以自定义头部,极大地提升了用户体验。
项目介绍
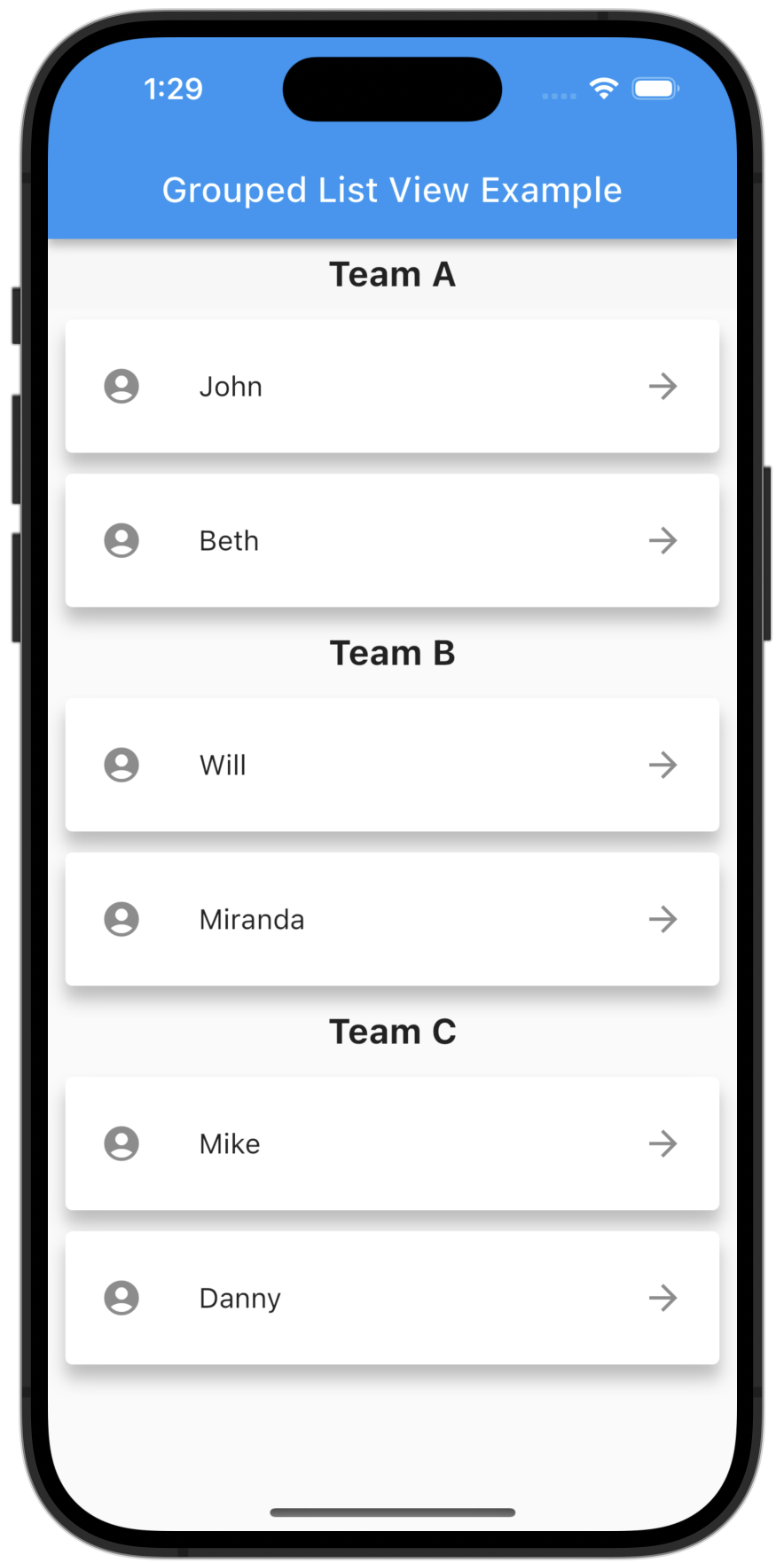
Grouped_list 是一个专为Flutter设计的包,它允许开发者创建带有分组功能的列表视图,类似于iOS的Section。这个库支持声音安全,可以轻松构建聊天对话样式,而且几乎提供了ListView.builder的所有字段,使得自定义和操作变得简单易行。

项目技术分析
-
Sound null safety support: 安全性是首要考虑的因素,
Grouped_list已经更新到了最新的Flutter版本,完全兼容null safety,确保代码的稳定性和健壮性。 -
分组逻辑:通过
groupBy函数,你可以指定如何对每个元素进行分组,这可以根据任意属性或值来实现。 -
自定义头部:你可以用
groupSeparatorBuilder或groupHeaderBuilder自由定制分组的头部展示,提升界面的美观度。 -
灵活的排序:
groupComparator和itemComparator允许你自定义元素在组内和组间的排序方式。
应用场景
-
社交应用:构建聊天式对话界面,轻松地展示多个人的消息历史,按时间顺序分组显示。
-
信息展示:在电商应用中,产品类别可以被分组显示,每个类别的头部可以作为分类标签。
-
设置菜单:系统设置或者应用设置中的选项可以根据类型或主题进行分组,便于用户查找和理解。
项目特点
-
易于上手:只需添加依赖并替换
ListView为GroupedListView,就可以快速体验分组列表功能。 -
高度可定制化:不仅支持基本的
ListView.builder参数,还增加了诸如useStickyGroupSeparators、floatingHeader等特性,使你的列表更具交互性。 -
银色列表支持:
SilverGroupedListView基于SilverList,适合高性能需求的应用。 -
开箱即用:内置的聊天对话模式,通过简单的配置就能实现向下的滚动效果,模拟真实的聊天体验。
如果你正在寻找一款能够帮助你整理复杂列表数据的库,Grouped_list无疑是值得尝试的。立即将其集成到你的Flutter项目中,让数据展示更加有序和直观吧!
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 Baichuan-M3-235BBaichuan-M3 是百川智能推出的新一代医疗增强型大型语言模型,是继 Baichuan-M2 之后的又一重要里程碑。Python00
Baichuan-M3-235BBaichuan-M3 是百川智能推出的新一代医疗增强型大型语言模型,是继 Baichuan-M2 之后的又一重要里程碑。Python00 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00