React Komik:用React打造你的专属漫画创作工具
2024-09-25 02:19:52作者:史锋燃Gardner
项目介绍
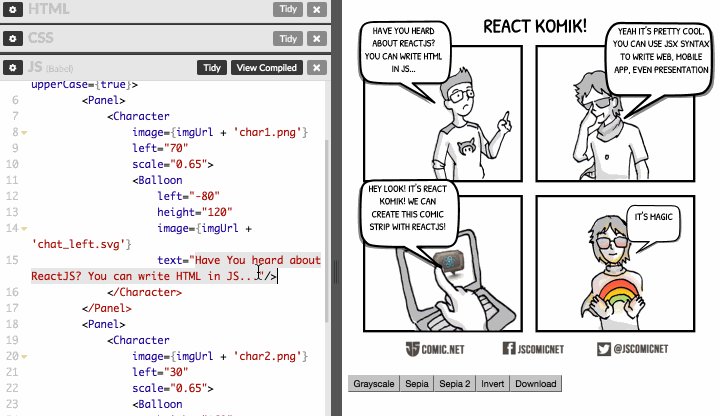
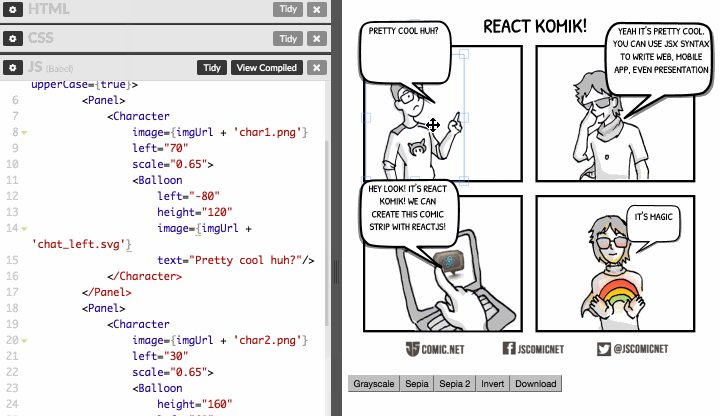
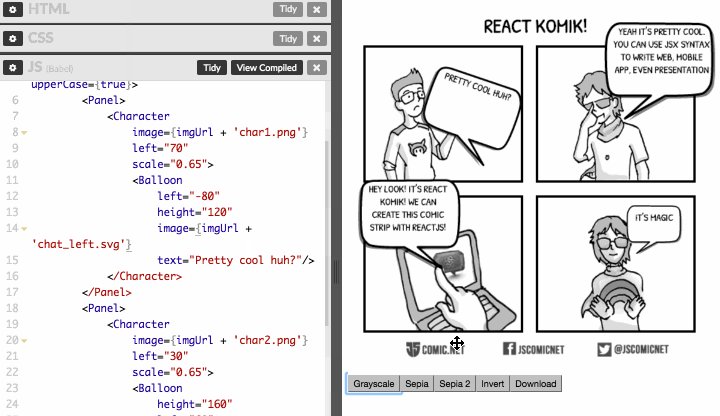
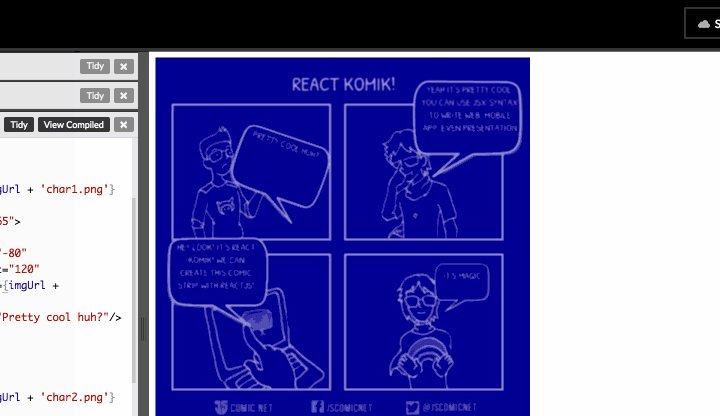
React Komik 是一个基于 ReactJS 的漫画创作工具,利用 fabric.js 进行画布渲染。它类似于 spectacle,但专为漫画设计。你可以轻松编辑漫画中的元素(如位置、缩放、颜色等),实现真正的“Reactify”漫画创作体验。


项目技术分析
React Komik 的核心技术栈包括:
- ReactJS:作为前端框架,提供组件化的开发模式,使得漫画元素的复用和维护更加便捷。
- fabric.js:用于画布渲染,支持丰富的图形操作,如缩放、旋转、颜色调整等。
- ES2015:使用最新的JavaScript标准,提供更简洁、高效的代码编写方式。
- Webpack/Browserify:用于模块打包,确保项目在不同环境下的兼容性。
项目及技术应用场景
React Komik 适用于以下场景:
- 在线漫画创作平台:开发者可以利用 React Komik 快速搭建一个在线漫画创作平台,用户可以自由编辑和分享自己的漫画作品。
- 教育工具:教师可以利用 React Komik 创建互动式的教学漫画,帮助学生更好地理解复杂的概念。
- 内容创作:内容创作者可以使用 React Komik 制作有趣的漫画内容,丰富其创作形式。
项目特点
- 组件化设计:React Komik 提供了四个主要组件(Strip、Panel、Character、Balloon),每个组件都有丰富的属性配置,方便开发者进行自定义。
- 灵活的渲染方式:支持 NPM 模块和 UMD 浏览器两种使用方式,满足不同开发环境的需求。
- 丰富的编辑功能:用户可以对漫画中的元素进行位置、缩放、颜色等多种编辑操作,实现高度自定义的漫画创作。
- 开源社区支持:项目开源,欢迎开发者贡献代码、提出问题和建议,共同推动项目发展。
如何使用
NPM 模块
通过 npm 安装:
npm install react-komik
使用示例:
import React from 'react';
import { render } from 'react-dom';
import { Strip, Panel, Character, Balloon } from 'react-komik';
let Comic = (props) => (
<Strip title="Your title here" column="1">
<Panel>
<Character
image="char.png">
<Balloon
text="Reactify Comic!" />
</Character>
</Panel>
</Strip>
);
render(<Comic />, document.getElementById('root'));
UMD 浏览器
下载或引入 komik.js 文件:
<script src="http://sonnylazuardi.github.io/react-komik/dist/komik.js"></script>
<script>
let { Strip, Panel, Character, Balloon } = Komik;
class Comic extends React.Component {
render() {
return (
<Strip title="Your title here" column="1">
<Panel>
<Character
image="char.png">
<Balloon
text="Reactify Comic!" />
</Character>
</Panel>
</Strip>
);
}
}
ReactDOM.render(<Comic />, document.getElementById('root'));
</script>
贡献与支持
React Komik 是一个开源项目,欢迎开发者贡献代码、提出问题和建议。你也可以通过邮件(sonnylazuardi@gmail.com)直接联系项目维护者。
许可证
本项目采用 MIT 许可证,由 sonnylazuardi 维护。
React Komik 不仅是一个强大的漫画创作工具,更是一个充满潜力的开源项目。无论你是开发者、教育工作者还是内容创作者,React Komik 都能为你提供无限的可能性。快来尝试吧,用 React 打造属于你的漫画世界!
登录后查看全文
热门项目推荐
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08
KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
项目优选
收起
deepin linux kernel
C
27
11
OpenHarmony documentation | OpenHarmony开发者文档
Dockerfile
533
3.75 K
Nop Platform 2.0是基于可逆计算理论实现的采用面向语言编程范式的新一代低代码开发平台,包含基于全新原理从零开始研发的GraphQL引擎、ORM引擎、工作流引擎、报表引擎、规则引擎、批处理引引擎等完整设计。nop-entropy是它的后端部分,采用java语言实现,可选择集成Spring框架或者Quarkus框架。中小企业可以免费商用
Java
12
1
🔥LeetCode solutions in any programming language | 多种编程语言实现 LeetCode、《剑指 Offer(第 2 版)》、《程序员面试金典(第 6 版)》题解
Java
67
20
暂无简介
Dart
772
191
Ascend Extension for PyTorch
Python
342
405
本项目是CANN提供的数学类基础计算算子库,实现网络在NPU上加速计算。
C++
886
596
喝着茶写代码!最易用的自托管一站式代码托管平台,包含Git托管,代码审查,团队协作,软件包和CI/CD。
Go
23
0
React Native鸿蒙化仓库
JavaScript
303
355
openEuler内核是openEuler操作系统的核心,既是系统性能与稳定性的基石,也是连接处理器、设备与服务的桥梁。
C
336
178