探索React Native的高效指示器库——react-native-indicator
2024-05-20 13:52:46作者:虞亚竹Luna
项目简介
react-native-indicator是一款专为React Native设计的强大且易于使用的指示器组件。它提供了丰富多样的加载动画效果,可以轻松地在你的应用中添加趣味性和用户体验。配合清晰易懂的API,使得集成和自定义变得简单快捷。
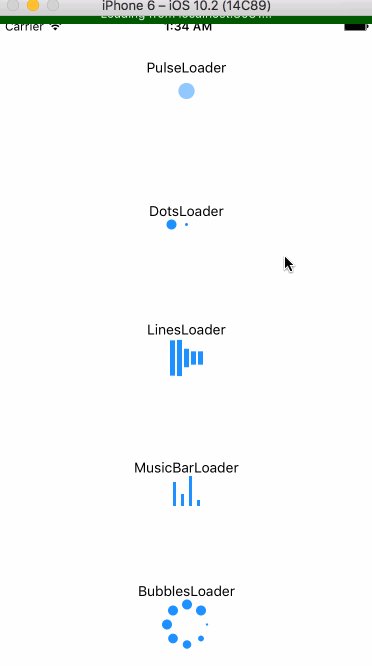
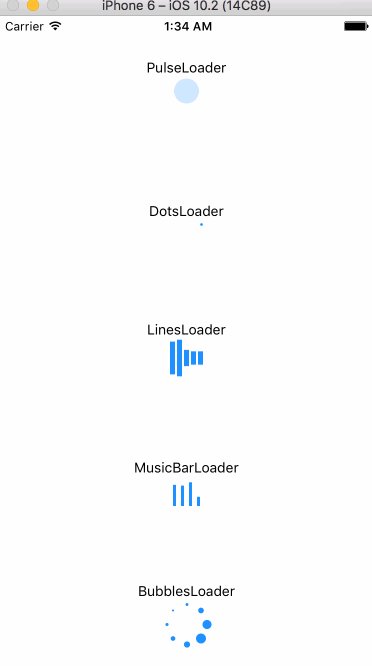
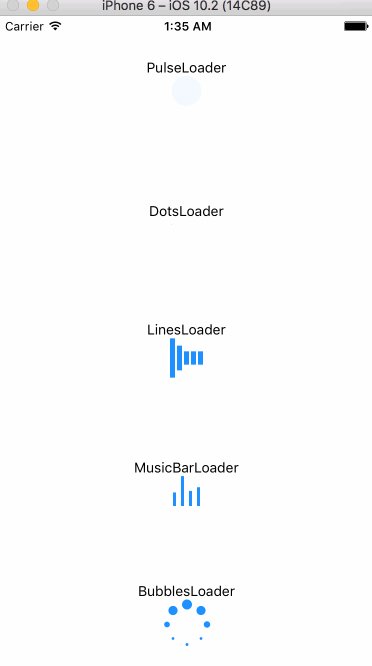
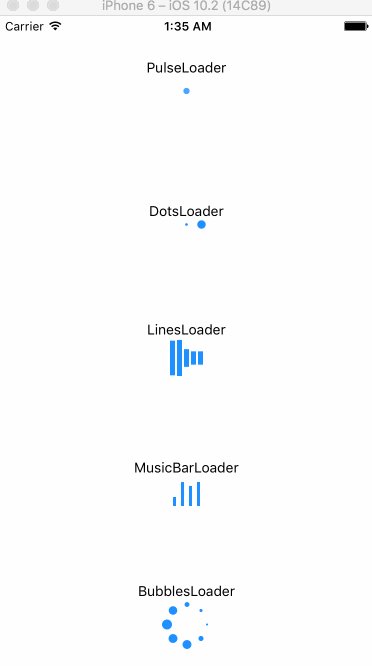
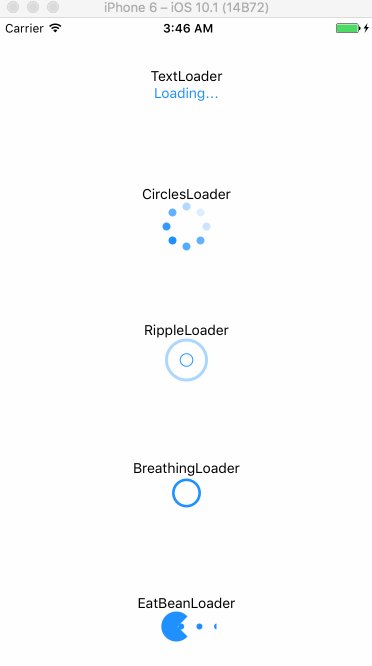
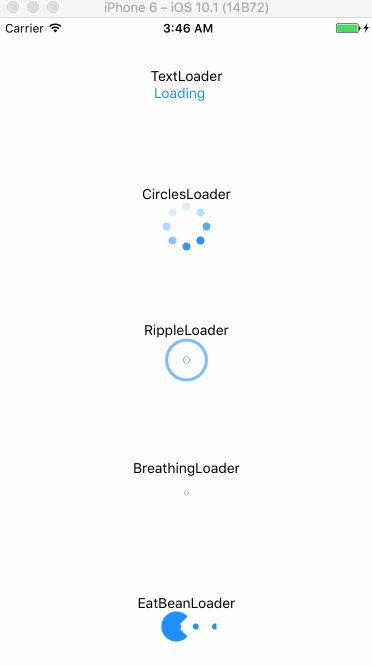
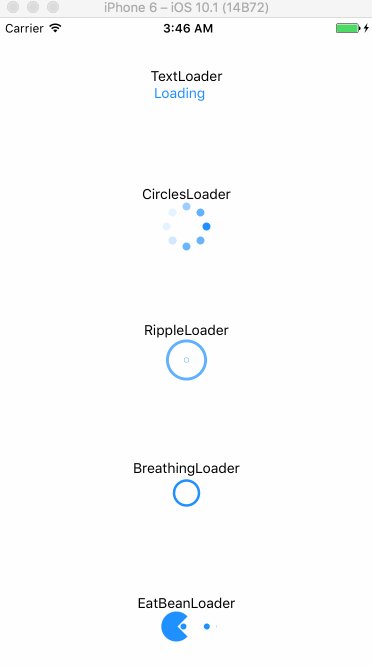
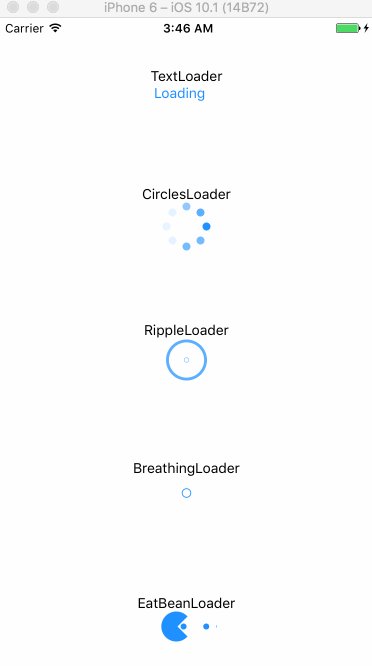
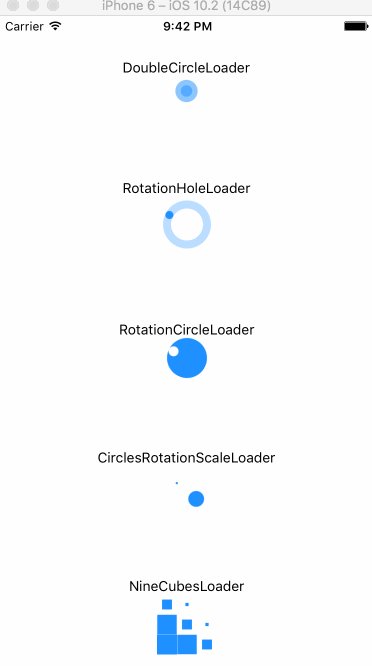
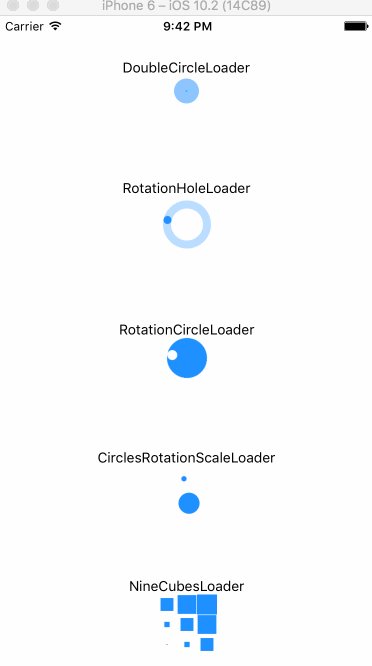
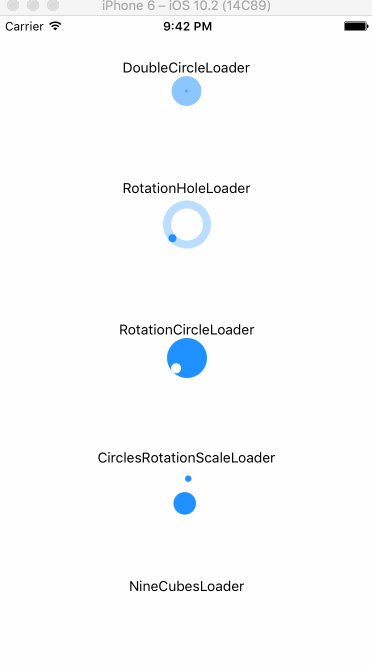
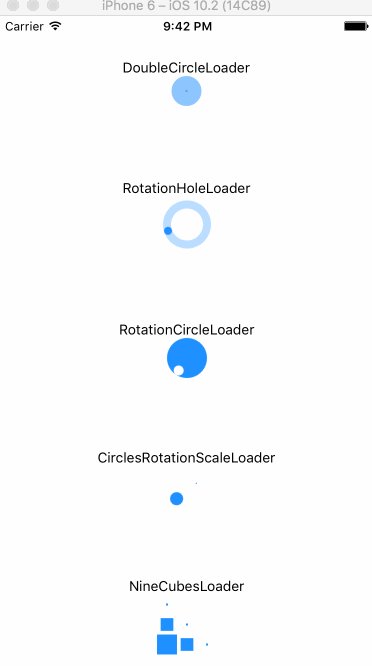
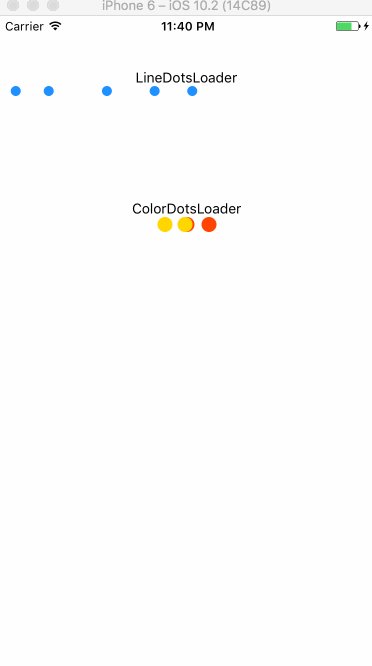
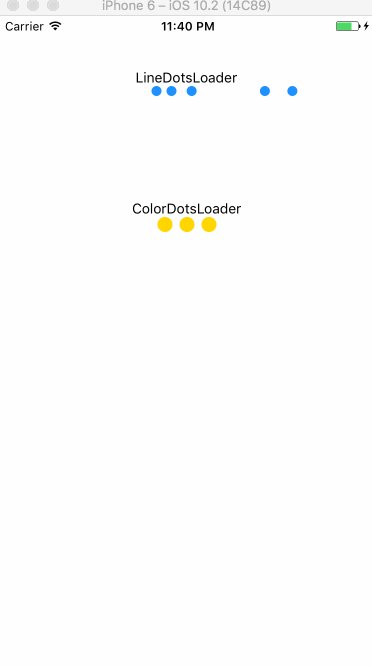
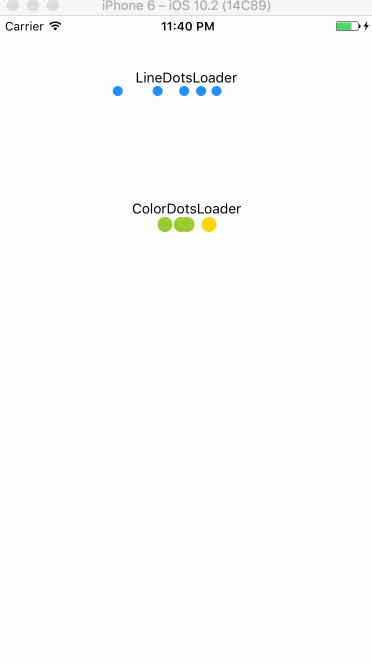
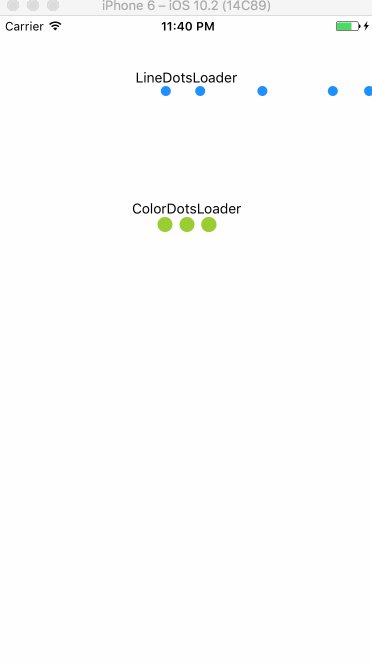
项目的可视化展示令人印象深刻,包括动态脉冲、点状循环、文字加载等多种样式,如下所示:




技术分析
react-native-indicator基于React Native社区的@react-native-community/art库构建,适用于React Native 0.60及以上版本,并支持自动链接。对于较早版本的React Native,只需手动链接即可。这意味着你可以利用该组件在iOS和Android上实现高性能、一致的加载指示器效果。
此外,项目提供了一套全面的API,允许你通过设置如大小、颜色、频率等属性来调整每个加载动画的效果。
应用场景
这个组件非常适合于以下场合:
- 数据加载期间,给用户提供反馈。
- 提示用户等待执行的异步操作。
- 在用户滚动页面时显示正在加载更多内容。
例如,你可以在页面顶部或底部放置TextLoader,在用户等待数据加载的同时显示文本提示;或者使用CirclesLoader,以优雅的方式告诉用户系统正在进行后台处理。
项目特点
- 丰富多样:包含了多种风格的加载动画,满足不同场景的需求。
- 易于使用:简单的导入和组件调用,即可快速实现加载指示器。
- 高度可定制:提供了众多可配置参数,包括颜色、大小、速度等,方便自定义。
- 跨平台兼容:原生支持React Native,可在iOS和Android之间无缝切换。
- 良好维护:遵循MIT许可证,代码开源,持续更新维护,有问题或建议可以直接贡献。
结论
无论你是React Native的新手还是经验丰富的开发者,react-native-indicator都能为你的应用增添亮点,提升用户体验。现在就将它加入到你的项目中,让加载过程不再单调无趣,而是充满活力和吸引力。只需一句简单的命令行安装,即可开启你的炫酷加载之旅!
$ npm install react-native-indicator --save
$ npm install @react-native-community/art --save
在你的代码中尝试一下吧:
import { CirclesLoader, PulseLoader, TextLoader, DotsLoader } from 'react-native-indicator';
...
render(){
return(
<View>
<CirclesLoader />
<TextLoader text="加载中..." />
</View>
);
}
立即体验,感受无限可能!
登录后查看全文
热门项目推荐
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 Baichuan-M3-235BBaichuan-M3 是百川智能推出的新一代医疗增强型大型语言模型,是继 Baichuan-M2 之后的又一重要里程碑。Python00
Baichuan-M3-235BBaichuan-M3 是百川智能推出的新一代医疗增强型大型语言模型,是继 Baichuan-M2 之后的又一重要里程碑。Python00 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
热门内容推荐
最新内容推荐
Degrees of Lewdity中文汉化终极指南:零基础玩家必看的完整教程Unity游戏翻译神器:XUnity Auto Translator 完整使用指南PythonWin7终极指南:在Windows 7上轻松安装Python 3.9+终极macOS键盘定制指南:用Karabiner-Elements提升10倍效率Pandas数据分析实战指南:从零基础到数据处理高手 Qwen3-235B-FP8震撼升级:256K上下文+22B激活参数7步搞定机械键盘PCB设计:从零开始打造你的专属键盘终极WeMod专业版解锁指南:3步免费获取完整高级功能DeepSeek-R1-Distill-Qwen-32B技术揭秘:小模型如何实现大模型性能突破音频修复终极指南:让每一段受损声音重获新生
项目优选
收起
OpenHarmony documentation | OpenHarmony开发者文档
Dockerfile
539
3.76 K
Ascend Extension for PyTorch
Python
348
413
本项目是CANN提供的数学类基础计算算子库,实现网络在NPU上加速计算。
C++
889
609
openEuler内核是openEuler操作系统的核心,既是系统性能与稳定性的基石,也是连接处理器、设备与服务的桥梁。
C
338
185
暂无简介
Dart
778
193
deepin linux kernel
C
27
11
🎉 (RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue3 & Vite、Element Plus 的前后端分离权限管理系统
Vue
1.34 K
758
React Native鸿蒙化仓库
JavaScript
303
357
openJiuwen agent-studio提供零码、低码可视化开发和工作流编排,模型、知识库、插件等各资源管理能力
TSX
986
252
仓颉编译器源码及 cjdb 调试工具。
C++
154
896