探索创新:SwiftUI的SlidingRuler——精准控制的新境界
2024-05-20 23:07:37作者:晏闻田Solitary
在iOS和iPadOS开发中寻找独特而实用的UI组件是提升用户体验的关键。今天,我们要向您引荐一个名为SlidingRuler的开源项目,它是一个基于SwiftUI的滑动尺子控件,为输入数值提供了更直观且精确的方式。
项目简介

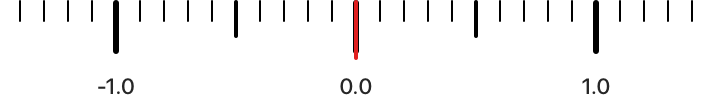
SlidingRuler不仅提供了一种滑动选择值的全新体验,而且有着精美的设计和细腻的交互反馈。这个控件在自由滑动或有限范围的精度调整之间游刃有余,带给用户类似于物理尺子的触感。默认状态下,用户可以看到一条可移动的尺标以及一个高亮指示当前值的红色指针:

技术分析
SlidingRuler采用Swift语言编写,兼容iOS 13.1及以上版本,并利用SwiftUI进行视图构建。它支持以下特性:
- 动态字体类型
- 触摸反馈(在兼容设备上)
- 明暗模式
- 滑动惯性和弹性效果
- 可定制样式
- 动画效果
- 针点交互
- (待添加)布局方向
- (待添加)无障碍功能
开发者可以轻松地将SlidingRuler集成到自己的Swift项目中,只需要一行代码即可引入。
应用场景
SlidingRuler适用于各种场景,特别是:
- 输入自由范围或大范围的数值。
- 计量如质量、长度等可测量值。
- 精准选取小范围内的值,通过设置较小的步进值实现。
- 当您已经在界面中多次使用了滑动尺子,使用常规滑块会破坏一致性时。
- 当您想要尝试新颖的交互方式,且有信心这将适合您的应用时。
然而,不建议在这些情况下使用SlidingRuler:
- 用于让用户在有限数量的离散值间做选择,此时更适合使用Picker或Stepper。
- 在小范围内输入不太精确的值,这时标准的Slider更加合适。
- 调整设备音量,Slider更为适用。
- 输入任意值,如年龄,应考虑使用TextField。
项目特点
- 自由滑动:允许用户在自定义范围内自由滑动。
- 精准定位:通过Snap选项,用户可以选择让指针在接近刻度时自动吸附,提高输入精度。
- 多样风格:预设了四种不同的外观风格,包括两种无刻度的样式,适应不同设计需求。
- 自定义:不仅可以自定义滑动尺的样式,还可以设定步进值、是否显示刻度以及触达刻度时的触觉反馈。
- 易于集成:通过Swift Package Manager方便快捷地集成到项目中。
总之,SlidingRuler为数字输入提供了一个全新的视角,其精细的设计和互动性为iOS应用带来了更丰富、更个性化的用户界面。如果您正在寻求改进你的用户界面并增强用户体验,那么SlidingRuler值得你试试看。
想要了解更多关于SlidingRuler的信息,包括如何安装和使用,请查看项目文档和示例代码。现在就加入这一创新之旅,开启您的iOS应用开发新体验吧!
注: 本项目目前处于测试阶段,请谨慎评估其稳定性后再在生产环境中使用。
登录后查看全文
热门项目推荐
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08
KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
热门内容推荐
最新内容推荐
Degrees of Lewdity中文汉化终极指南:零基础玩家必看的完整教程Unity游戏翻译神器:XUnity Auto Translator 完整使用指南PythonWin7终极指南:在Windows 7上轻松安装Python 3.9+终极macOS键盘定制指南:用Karabiner-Elements提升10倍效率Pandas数据分析实战指南:从零基础到数据处理高手 Qwen3-235B-FP8震撼升级:256K上下文+22B激活参数7步搞定机械键盘PCB设计:从零开始打造你的专属键盘终极WeMod专业版解锁指南:3步免费获取完整高级功能DeepSeek-R1-Distill-Qwen-32B技术揭秘:小模型如何实现大模型性能突破音频修复终极指南:让每一段受损声音重获新生
项目优选
收起
deepin linux kernel
C
27
11
OpenHarmony documentation | OpenHarmony开发者文档
Dockerfile
537
3.75 K
暂无简介
Dart
773
191
Ascend Extension for PyTorch
Python
343
406
🎉 (RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue3 & Vite、Element Plus 的前后端分离权限管理系统
Vue
1.34 K
755
🍒 Cherry Studio 是一款支持多个 LLM 提供商的桌面客户端
TypeScript
1.07 K
97
React Native鸿蒙化仓库
JavaScript
303
355
openEuler内核是openEuler操作系统的核心,既是系统性能与稳定性的基石,也是连接处理器、设备与服务的桥梁。
C
337
179
AscendNPU-IR
C++
86
141
openJiuwen agent-studio提供零码、低码可视化开发和工作流编排,模型、知识库、插件等各资源管理能力
TSX
986
248