探索JavaScript对象的利器:React-object-inspector
2024-05-30 17:34:43作者:霍妲思
在这个高度交互的Web开发时代,我们经常需要在运行时检查和调试JavaScript对象。为此,我们向您推荐一个出色的开源项目——React-object-inspector。这个小巧而强大的工具是由React构建,设计风格与Chrome开发者工具类似,能帮助您以更直观的方式查看和理解复杂的数据结构。
项目介绍
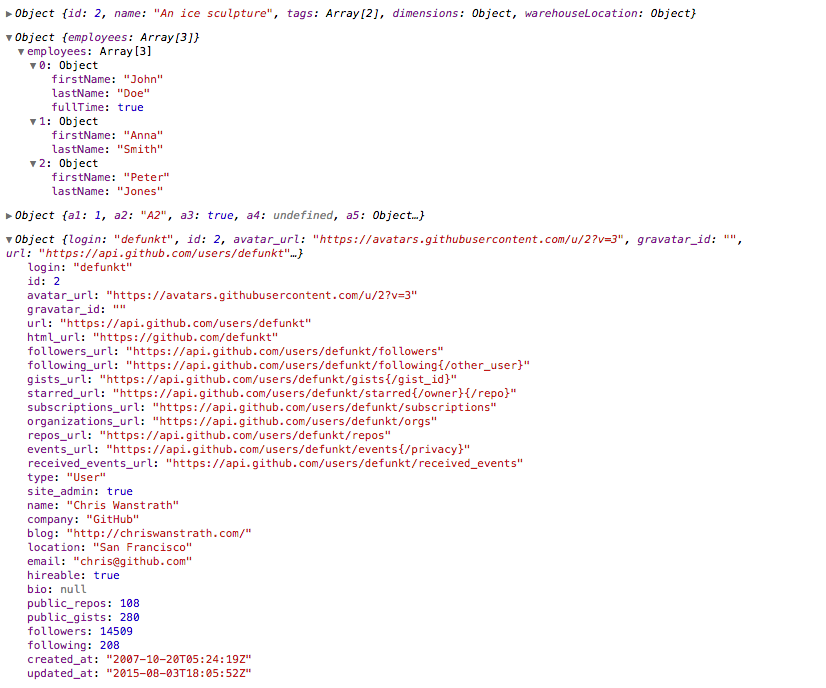
React-object-inspector是一个专门用于React应用中的对象检测组件。它提供了一个交互式的树状视图,允许您展开或折叠对象属性,轻松浏览数据层次。不仅如此,当元素被卸载后,您之前展开的状态也会被保存,这是它的一大特色。

项目技术分析
该项目基于React框架,采用内联样式,因此在使用时不需要额外引入CSS文件。其核心组件<ObjectInspector />接受几个关键参数,如data(要检查的对象)、name(根节点的名称)以及initialExpandedPaths(初始化时要展开的路径数组)。
通过这些参数,您可以定制对象的显示方式,甚至可以设置初始展开的特定路径或使用通配符来一次性展开所有子节点。例如,您可以设置initialExpandedPaths=['root', 'root.*']来展开所有第一层和第二层节点。
应用场景
React-object-inspector在各种情境下都大有裨益:
- 开发阶段,可以在组件内部嵌入以实时查看组件的props或state。
- 在自定义日志或调试工具中,它可以用来展示复杂的错误信息或跟踪数据流。
- 教育领域,教授JavaScript数据结构时,作为可视化辅助工具。
项目特点
- React友好: 它是为React应用程序量身打造,易于集成和使用。
- 状态保存: 即使元素被卸载,已展开的树状态也能得到保留。
- 交互式界面: 用户可以通过点击展开或折叠,增强用户体验。
- 灵活配置: 可以设置根节点名称和初始展开的属性路径,满足不同需求。
- 无需额外样式: 内置样式,降低外部依赖,便于部署。
要体验这个工具,只需在自己的项目中安装并引用react-object-inspector库,然后在需要的地方使用<ObjectInspector />组件即可。
npm install react-object-inspector
然后,将它嵌入到您的React组件中,如下所示:
import ObjectInspector from 'react-object-inspector';
let data = { /* ... */ };
React.render(
<ObjectInspector data={ data } />,
document.getElementById('objectInspector')
);
现在,您已经拥有了一个功能强大且用户友好的JavaScript对象检查器,让您的开发工作变得更加得心应手。快来尝试React-object-inspector,提升您的开发效率吧!
登录后查看全文
热门项目推荐
 Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00
Kimi-K2.5Kimi K2.5 是一款开源的原生多模态智能体模型,它在 Kimi-K2-Base 的基础上,通过对约 15 万亿混合视觉和文本 tokens 进行持续预训练构建而成。该模型将视觉与语言理解、高级智能体能力、即时模式与思考模式,以及对话式与智能体范式无缝融合。Python00- QQwen3-Coder-Next2026年2月4日,正式发布的Qwen3-Coder-Next,一款专为编码智能体和本地开发场景设计的开源语言模型。Python00
 xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06
xw-cli实现国产算力大模型零门槛部署,一键跑通 Qwen、GLM-4.7、Minimax-2.1、DeepSeek-OCR 等模型Go06 PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00
PaddleOCR-VL-1.5PaddleOCR-VL-1.5 是 PaddleOCR-VL 的新一代进阶模型,在 OmniDocBench v1.5 上实现了 94.5% 的全新 state-of-the-art 准确率。 为了严格评估模型在真实物理畸变下的鲁棒性——包括扫描伪影、倾斜、扭曲、屏幕拍摄和光照变化——我们提出了 Real5-OmniDocBench 基准测试集。实验结果表明,该增强模型在新构建的基准测试集上达到了 SOTA 性能。此外,我们通过整合印章识别和文本检测识别(text spotting)任务扩展了模型的能力,同时保持 0.9B 的超紧凑 VLM 规模,具备高效率特性。Python00 KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08
KuiklyUI基于KMP技术的高性能、全平台开发框架,具备统一代码库、极致易用性和动态灵活性。 Provide a high-performance, full-platform development framework with unified codebase, ultimate ease of use, and dynamic flexibility. 注意:本仓库为Github仓库镜像,PR或Issue请移步至Github发起,感谢支持!Kotlin08 VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
VLOOKVLOOK™ 是优雅好用的 Typora/Markdown 主题包和增强插件。 VLOOK™ is an elegant and practical THEME PACKAGE × ENHANCEMENT PLUGIN for Typora/Markdown.Less00
项目优选
收起
OpenHarmony documentation | OpenHarmony开发者文档
Dockerfile
538
3.76 K
Ascend Extension for PyTorch
Python
343
410
本项目是CANN提供的数学类基础计算算子库,实现网络在NPU上加速计算。
C++
886
602
openEuler内核是openEuler操作系统的核心,既是系统性能与稳定性的基石,也是连接处理器、设备与服务的桥梁。
C
337
181
暂无简介
Dart
775
192
deepin linux kernel
C
27
11
🎉 (RuoYi)官方仓库 基于SpringBoot,Spring Security,JWT,Vue3 & Vite、Element Plus 的前后端分离权限管理系统
Vue
1.34 K
757
React Native鸿蒙化仓库
JavaScript
303
356
openJiuwen agent-studio提供零码、低码可视化开发和工作流编排,模型、知识库、插件等各资源管理能力
TSX
987
252
仓颉编译器源码及 cjdb 调试工具。
C++
154
895